ARKitで自作3Dモデルの表情トラッキングしたい!
この記事は Akatsuki Advent Calendar 2019 8日目の記事です。
はじめに
VTuberが大流行していますね! …何を今更、という感じでしょう。もはやVTuberタレントは雨後の筍のごとく増えに増え、VTuberになるための周辺ツールも同様に、様々なものが群雄割拠。参入障壁は以前と比べてガクッと下がっています。もうこんな話は耳タコでしょうか。
でも、そういう簡単便利なVTuberツールって、「アバターは既製品から選んでね」というものがほとんどですよね。カスタムできるとしても、用意されたパーツから選ぶ、みたいな。せっかくなら自作のかわいいモデルを元気に動かしたいです。豊かな表情をつけたい。笑ったり泣いたりさせたい! でもお金はかけたくない!
そんなわがままに、AppleのARKit3が使えそうです。iOS端末でフェイストラッキングに姿勢推定まで可能だとか。
うまいことすれば、全身フルトラッキングに表情まで、iPhoneとかiPadだけでできちゃうかもしれません。夢が膨らむ!
とういうわけで、ARKitで表情トラッキングして自作モデルを動かす方法を駆け足で行きます!! 申し訳ないんですがあまり時間なくて説明雑です!
質問あったらTwitterとかで@MaxBaconPowerに聞いてね!
何を用意すればいい?
トラッキングした表情を3Dモデルに適用するなら、3Dモデルの変形を制御するための何らかの手段が必要です。そして、iOSの上での3Dプレビューに必要なSceneKitでサポートされる変形手段は、単純なモデル自体の回転・移動・拡大縮小、もしくは3Dデータで用意するSkeltonAnimationかBlendShapeのどちらか。
ドキュメントを読んでいると、フェイストラッキングはどうやらBlendShapeのパラメーターで制御しているようです。サポートするいくつかの変形があらかじめ決まっているみたい。eyeBlinkLeftとかjawForwardとか、名前でなんとなくどういう表情か予想つきますね。
BlendShapeは3Dモデルデータ側で用意しなければなりません。各BlendShapeの詳細ページに行くと、画像付きでそれぞれがどういう表情を表現するのか解説してくれています。なるほど、つまりここに載ってるBlendShapeを全部作っちゃえばいいんだ!
…めんどくさ!
3Dデータ作ろう
3DデータはBlenderで作ります。無料だしね。めんどくさいけどこればかりは頑張るしかない!

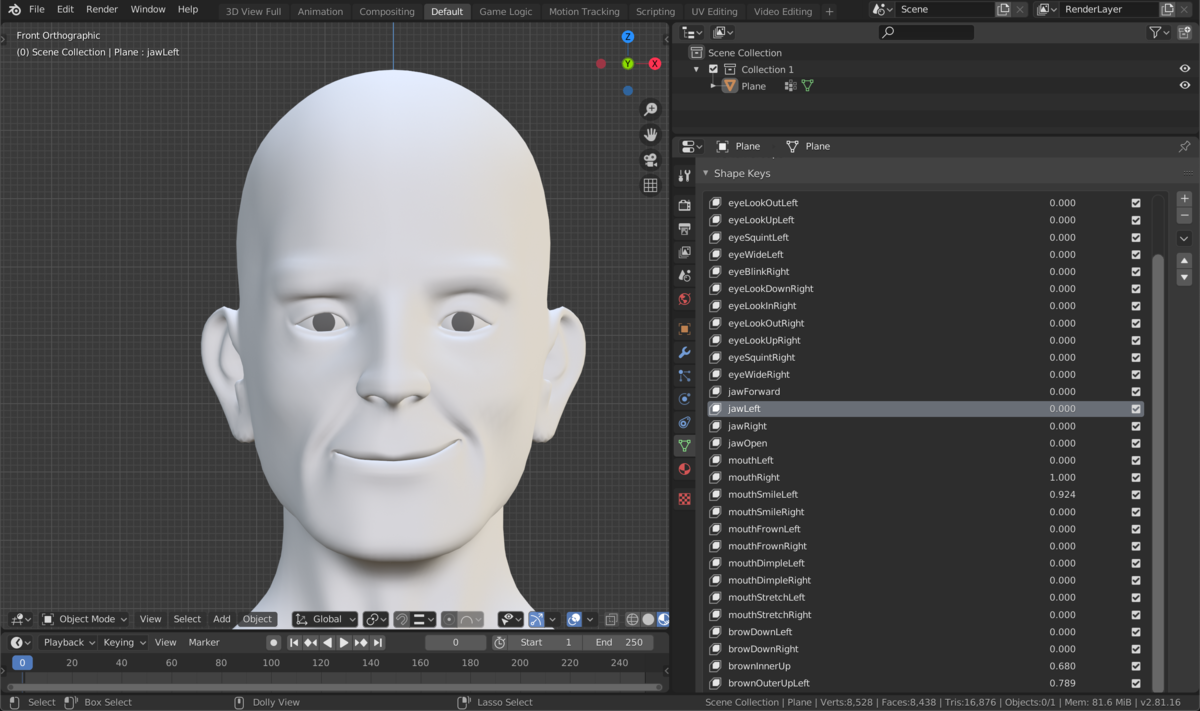
はいできた! BlendShapeもだいたい実装済みの、優しげな微笑みがキュートな自作3Dモデルです。この辺の解説はしません。モデリングの話だから!
そして、次はできたモデルをXcodeで扱えるよう出力します。まず、Xcodeで3Dモデルを使うなら、フォーマットの選択肢はOBJとColladaとUSDZです。これらのうち、BlendShapeを保持できるフォーマットはColladaとUSDZですが、BlenderからだとUSDZは直接出力できません。やるならAlembicかFBXを経由してusdz_converterで変換する、というフローなのですが、このコンバーターはアニメーションに対応していないらしい。ダメじゃん。今回は消去法でColladaです。
ですが、BlenderのCollada出力とXcodeは相性が悪いらしく、普通に出力してもXcodeでmorphを認識することができません。
このエントリで先人のすったもんだログが見えます。要約すると、Blenderから出力したColladaを以下のリンクの素敵ツールで修正して使えばイケるよ、という話です。
で、このツールSwift 3で書かれてるらしく今となっては動かないので、これまた素敵な先人がSwift 5で書き直してくれたフォークがあります。こっちを使いましょう。
さあこれでBlendShape入りColladaがXcodeで読めるぞ!

やった!
MAYAとか使えればちゃんとしたColladaの出力ができるんでしょうか? 高いから使えないけど…。
動かしてみよう
さあ後はSwiftでゴニョゴニョっと書くだけ!
正直ここからは他のチュートリアル記事いっぱいあるので解説いらないと思うんですけど、ちょっとだけ。
とりあえず表情だけ動かせればいいので、上記のサンプルをちょっとだけ改造することにします。先ほど作ったColladaをXCodeプロジェクトに突っ込んで、Face Overlay Contentフォルダの中にあるBlendShapeCharacter.swiftを修正しましょう。こんな感じに!
するとどうでしょう!
完成!

表情トラッキングできました!! ついにあの白いおっさんが動いた!! なんだかカクカクした黒ずみがすごい(Collada修正ツールにかけたら各morphでノーマル情報が吹き飛んだっぽい。ノーマルマップ当てとけば治るんじゃないかなー)けど気にしないでください!!
以上、だいぶ駆け足でしたが、なんとか自作3Dモデルが表情を得ました。やったね!!
Swiftでの実装自体はすんごい簡単なんで誰でもできると思うんですけど、これ3Dデータを作るのが一番めんどくさいですね。BlendShapeたくさん作らないといけないし、Collada出力でコケまくるので時間かかるし。
なにはともあれ、嗚呼、これであなたも憧れのVTuber!
追伸:
僕のiPhoneは7なのでこれ作っても動かないんですよね。
iPadで動かしてます。
夏のピクシブインターンに行きました
2018年8月22 ~ 28の一週間、ピクシブサマーインターンに行って参りました。楽しかった。
実は僕がこのインターンに参加したのは採用選考過程の一部で、正確にはサマーインターンに応募したわけではありません。まあでもそんなことは関係なくエンジョイさせていただきましたので、体験したことを本エントリに書き留めたいと思います。
pixiv SUMMER BOOT CAMP 2018 とは?
ご存知ピクシブ株式会社様(以下敬称略)が主催する夏の素敵なインターンシップです。「この夏、ピクシブで圧倒的猛者になる。」とは、サイトに大々的に書かれているスローガン。圧倒的猛者、強そうな響きです。
今回のインターンでは、九つのコースで募集がありました。Web開発、アプリ開発、テクノロジー開発の三つのカテゴリに分かたれたコースはそれぞれに魅力的な内容なのですが、僕はそれらのうちテクノロジー開発分野の3D・VRコースに参加してきました。ピクシブで3D・VRといえば、最近巷で話題のVRoidですね。このコースではその開発現場に参加させていただけるようです!すごい! 事前の連絡では開発にUnityを用いるとのことでした。個人的に3Dモデリングの経験はありますが、Unityについては一抹の不安が…。出発前の数週間は暇を見てはUnity入門書籍をパラパラとめくっておりました。
土日の休日を挟んで五日間の日程で、設定された課題に挑みます。初日はイントロダクションや環境構築で一日費やされ、最終日には社員の皆様の前でその成果をプレゼンしなければなりませんので、準備も含めて丸一日。実質作業時間は三日間です。濃い五日間です。
1日目
緊張気味の初日です。10:15にピクシブ社に集合。およそ企業っぽくないポップな社内を見渡すと、つかの間緊張を忘れてしまいます。
簡単なインターン生同士の顔合わせの後、早速全社ミーティングに参加します。水曜日の定例だそうで、経営戦略やら業務成績やら生々しい数字の報告がたくさん。インターンが聞いちゃっていい内容なんでしょうか。企業ってすごいな。そしてミーティングの後は全社員ラジオ体操で健康。
この日昼食はみんなで弁当の日だそうで、この時にメンターの方々と顔合わせしました。3D・VR普及の過渡期にある現代でピクシブが目指す今後の展望のお話を、熱のこもった口調で聞かせていただきました。もうメンターさんはお弁当食べるのも忘れて話しちゃうほどの熱中ぶり。もはや野望です。アツいぜ…!
そのあとは、なかなかイカついVR Readyなラップトップを渡され、VRoidの開発環境を構築しました。さらに、3D・VRコースではこのタイミングで今後の日程で何をするかの課題を決めます。僕はVRoidに対して新たに「VRoidにポーズ編集機能を追加する」ことを課題として設定しました。Unityに不慣れなのがちょっと不安でしたが、しかし自分で作った3Dモデルに自由なポーズを取らせたいというのは、なかなか大きな欲求です。
僕の他にもう一人いる同じコースのインターン生(こちらは正式なサマーインターンシップの参加者)は、VR機器を用いて「バーチャル自撮り」機能を開発するとのこと。すっげ。
この日の最後には懇親会に参加しました。他のコースに参加されたインターン生の方々ともお話ししまして、お互いに頑張りましょうと決意の気分の中、初日は終了。お疲れ様でした。
2日目
決意新たに二日目です。この日から実質的な開発がはじまります。が、VRoidのプロジェクトは複雑で、新機能追加なんてどこから手をつけて良いやらさっぱりわかりません。むずかしいですやばいです。この日は結局ソースコードを読んでプロジェクトの全体像をつかむのに精一杯で、新規のコードなんてほとんど一行も書くことができませんでした。大丈夫かよ。
あと、これも慣れないWindows機のキーボードで、caps lockが解除できなかったりInsertキーを押してしまって「セミコロンが打てない!!」とか、もう中学校の情報教育からやり直せってかんじのパニックでこっそり同じコースのインターン生に泣きついたり、その節はご迷惑をおかけしました。もうほんと大丈夫かよ。
3日目
不安の朝、三日目です。昨日は目に見える進捗はほぼ無かったわけで、実質的に作業ができるのは四日目が最後ですから、今日でせめてなにか取っかかりを作らねば即ちDIEです。コンビニのイートイン・スペースに座り、背水の陣の心地で朝食のクリームパンとバナナ・オレをすすりました。サツバツ。
しかし昨日の足掻きは徒労ではなかった! ソースコードを読むことでVRoidプロジェクトに対して最低限の土地勘が備わったことが幸いして、この日はなんとかポーズ編集機能実現の一歩手前まで漕ぎつけることができました。まあエラーも山積みでしたが。しかしエラーが出てるということは昨日よりもコード書いてる、進んでいるということだ、とのメンターのお方から励ましの言葉をいただき、なんとか四日目への希望を見出しました。
それにしても、だんだん環境に慣れてきて、作業の合間に思うのはピクシブの自由さです。開発環境はUnityにしてもエディタは自由(僕はJetBrainsのRider使ってました)だし、飲み物は飲み放題ですし、周りを見渡しても社員の皆様のデスクは思い々いのアイテムでいっぱいです。もちろんみなさん私服。アドバイスを請えば親切に教えてくれますが、あれしろこれやれみたいな細かい指示もほとんどなし。それぞれの自主性を尊重する社風なのでしょうか。社員の皆様もすっかりリラックスしながらお仕事なさっている様子。エンジニアが働く環境としてはかなり理想的だと思います。
4日目
土日を挟んで四日目です。せっかく東京へと登ってきましたので、休日は友人とともに夜の新宿歌舞伎町へと繰り出し、バッティングセンターで三振などキメて参りました。
明日は成果をスライドにまとめてプレゼンしなければなりませんから、この日で新機能をカタチにする必要がありました。三日目から残したままだったエラーは休日のうちに解決策を考えましたので抜かりありません。午前中でエラーを片付けてやりました。
昼はインターン生たちだけでランチへ。これまでは配属されたチームの皆様にランチへとお連れしていただき、面白いお話をたくさん聞かせていただいていましたが、同じ境遇にあるとはいえそれぞれ違うバックグラウンドを持つ他のインターン生のお話もまた刺激的なものです。共通の趣味を見つけたり、お互いが取り組んでいることを共有したり、楽しい時間を過ごしました。それぞれの進捗を聞きあい励ましあって、再び社へと戻ります。
午後からは、3Dモデルの全身ポーズを編集可能にするためのセットアップとアプリUIの整備、その他機能との共存のための配慮や細々とした設定など、なんとか成果をまとめあげる作業を行いました。ここまで来ると少しゴールが見えてくるので楽しいです。
さらにメンターのお方からフィードバックをいただき、足りない機能、あったほうがいい要素やなくてもいい要素、などいくつかのアドバイスをいただいてできる限りの改善を行いました。成果はこんなかんじ。

自由にポーズがつけられる! 指や視線の制御、手と足と首の回転などの細かい部分までは制御が行き届かず、まだ課題は多いですが、まあやりたかったことが大まかには実現できたかと思います。
この日の夜は大雨で、宿泊するホテルまで徒歩で帰らねばならない僕は、少し残って作業を続けておりました。同様に社内に残る社員の皆様は、別段残業するでもなく、大雨に気分を盛り上げて楽しそうに談話なさっておられました。HONOBONOです。
5日目
名残惜しくも最終日です。昨日までの成果をスライドにまとめ、社員の皆様に向けてプレゼンします。午前中にスライドを作成して、メンターさんにチェックしていただき、フィードバックをもとに修正します。
幸いなことに、「VRoidにポーズ編集機能を追加する」というこれまで取り組んできた課題は、ビジュアル的なインパクトが大きいもので、プレゼン向きの素材には事欠きません。追加した機能でちょっとしたアニメーションを作って、スライドにまとめました。ポーズ機能があるとこんな風にも遊べるよ! といったふうに。

ちょっと面白くないですか? 社員の皆様からは腰が痙攣しているぞとのあたたかい声援をいただきましたありがとうございます。
他のインターン生の皆様の成果も、この時はじめて知ることができました。みなさんやっぱりそれぞれすごいことをなさっています。webにアプリに機械学習など、どれも興味をそそる発表内容ばかりでした。
全て日程が終了すると、最後は打ち上げに参加しました。インターン生やたくさんの社員の皆さまと楽しくお話。技術的でディープな話題から近所のオススメ銭湯まで、お話の楽しい人ばかりです。二次会も楽しかった。
まとめ
ピクシブという会社は、人の適性を見ているように思います。僕は当初、webのフロントエンドなどをやりたいと書類に書いてエントリーしておりましたが、たしかその時に3DCGが趣味だとも書いていて、面接の際にそれを汲んでいただき今回のインターンの3D・VRコース配属を提案していただきました。つまり、より好きなことをさせていただけました。おかげでとても楽しい体験が得られて、本当に感謝しています。
課題としていたポーズ編集機能追加についても、これがVRoidに正式にマージされるかはわかりませんが(この記事の編集中にリリースされたv0.2.6で、上記で課題と書いた機能がしっかり実装され、UIもさらに洗練された状態でマージされてました!インターン終了後わずかに三日!はやい!)
【アップデート情報】
— VRoid公式 (@vroid_pixiv) September 1, 2018
VRoid Studioベータv0.2.6を出しました🎉
今回の目玉はポーズ編集機能です!
そして、Win版のテクスチャ編集で動作が重いケースの改善をしました!ぜひお試しください〜!! #VRoidhttps://t.co/pDEuX3yX8I pic.twitter.com/epyk7kgq2e
とにかく目に見える成果が出来ました。メンターの皆さまのサポートのおかげです。でも考えたらVRoidのソースコードを覗けただけでもかなりすごい体験です。お土産にステッカーもいただきましたし。VRoidのステッカーなんていったい何人が持っているというんでしょう。まわりに自慢しよ。
それに他のインターン生の皆さん。個性の強い方ばかりでした。まともにおしゃべりできたのはランチと打ち上げの時くらいでしたが、もっとお話ししたかったな。
ピクシブインターン、楽しくて五日間があっという間でした。圧倒的猛者になれたかはわかりませんが、少しは近づけたかと思います。メンターの皆さまや社員の皆さま、一緒に頑張ったインターン生の皆さまも、本当にありがとうございました。
またこれたらいいなー!
2018/9/10 追記
後日最終面接も受けまして、採用選考の結果がきました!
駄目でした! もぅマヂ無理。。。リス化🐿しょ。。。
でもVRoidにちょっとは爪痕残せた気がしますからいいんです。楽しかったし。
まあ楽しかっただけに残念でしたが、悲しいけどこれ選考なのよね…。
ピクシブさんいい会社です。きっと今後もいちユーザーとしてお世話になるでしょう。
これからもよろしくね!